Hoe maak je zoekresultaten visueel aantrekkelijker?
Stel je voor: je hebt met bloed, zweet en tranen de zoekmachine geoptimaliseerd. Spellingscontrole, aanvullen van woorden, markering van zoekresultaten, zoeken in hele teksten, clustering, filters, ga zo maar door. In theorie heb je de perfecte zoekmachine neergezet.
Deze technische kant kan nog wel zo perfect zijn, maar als de zoekresultaten niet ideaal worden weergeven kan de bezoeker alsnog niet vinden wat hij zoekt. Ook zonder al deze technische snufjes moeten de kale zoekresultaten goed weergeven worden.


Evolutie van de lay-out
De dagen van een, eenvoudige, zoekmachine resultatenpagina zijn voorbij. Weet je nog hoe Google er een aantal jaren geleden uit zag? Een eenvoudige lijst van identieke resultaten. Tegenwoordig zijn deze pagina’s een stuk complexer. Nu bevatten de pagina’s vaak niet alleen links, maar ook afbeeldingen, video, tekst en zelfs interactieve functies. Elke zoekopdracht kan een assortiment van verschillende visuele elementen opleveren doordat elk zoekresultaat op een andere manier wordt weergeven wat bij het desbetreffende inhoudstype hoort.
Dit verschil in presentatie speelt een belangrijke rol bij het verschuiven van de aandacht van de gebruiker. De kans is nu groter dat hun blik naar die elementen getrokken wordt en hun aandacht verdeeld wordt over de pagina. Bezoekers zijn tegenwoordig verwend en denken dat zoekmachines al het werk voor ze doen. Ze scannen simpelweg de pagina en gaan ervan uit dat de items die het meest opvallen degene zijn die ze nodig hebben.
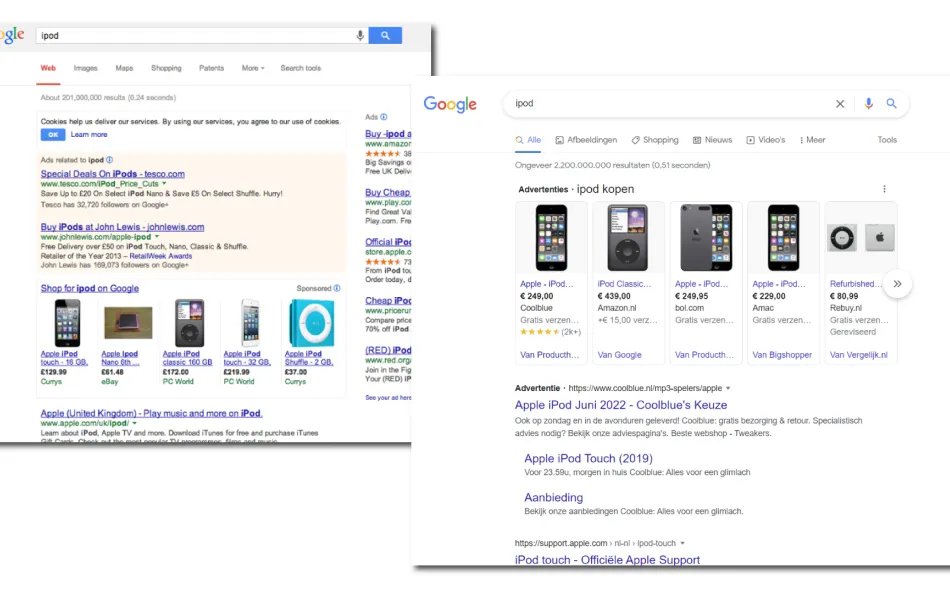
Zie het voorbeeld van Google hieronder waarvan dezelfde zoekresultaten pagina, maar dan tien jaar ertussen.
Google in 2013 en nu, in 2022

Quick-Wins
Door middel van deze quick-wins maak jij je zoekresultaten pagina scan-proof:
1. Laat de presentatie van een zoekresultaat aansluiten op de desbetreffende inhoudstype. Zodat de weergave aansluit op de behoefte van een bezoeker.
- Voeg de datum toe bij een nieuwsbericht. Een bezoeker maakt de afweging of hij het wil lezen en/of het artikel nog actueel of relevant is.
- Geef de inhoud van een veelgestelde vraag direct weer bij een klik op dezelfde pagina, zodat de bezoeker direct antwoord krijgt op die vraag.
- Voeg labels toe met het onderwerp waar het relevant is, zodat de bezoeker de afweging kan maken of dit is waar hij moet zijn.
- Wordt de zoekresultaten pagina bijvoorbeeld vervuild met veel van hetzelfde inhoudstype? Bespaar ruimte en bundel deze.
2. Met dit visuele hiërarchie van elementen op een pagina kan je het scanpatroon van bezoekers sturen. Het kan worden gemaakt door variaties in kleur en contrast, schaal en groepering.
Hoe bereik je dit:
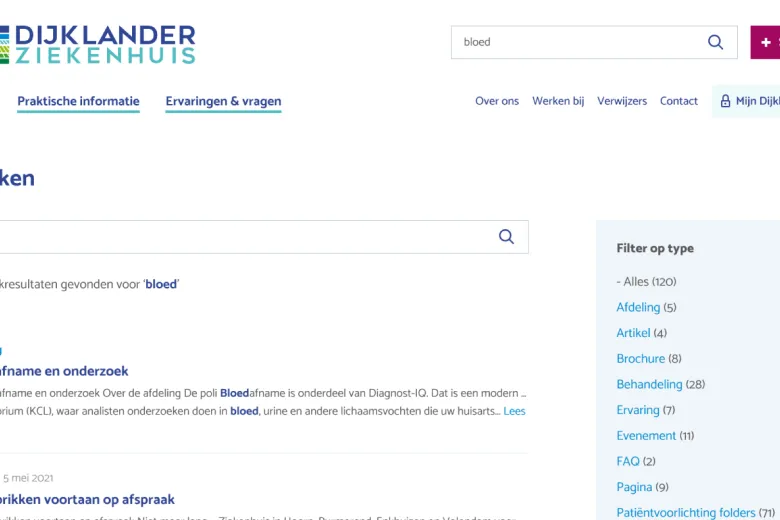
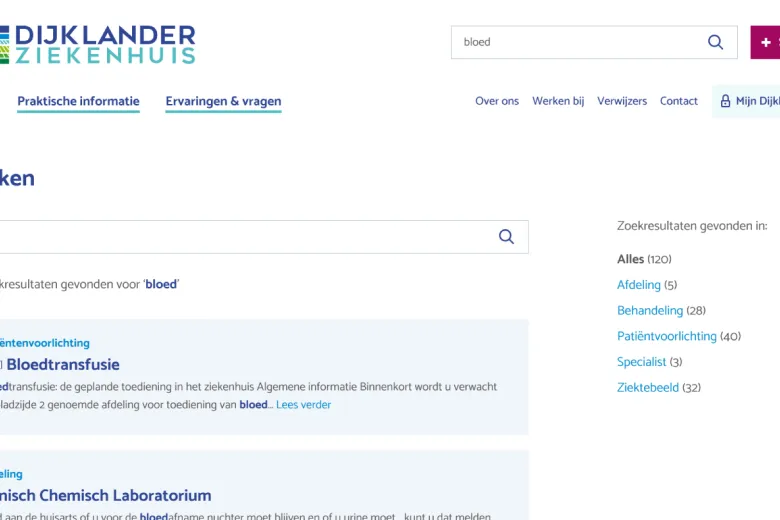
- Laat de achtergrond van een zoekresultaat wit en voeg tussen de resultaten een scheidingslijn toe. Dit verhoogt leesbaarheid, oogt rustiger en is beter te scannen.
- Voeg achter de filters een lichte achtergrond kleur toe, zodat het afgescheiden is van de zoek resultaten en het meer opvalt. Hierdoor zullen bezoekers sneller filteren, wat ook gelijk de ruis van ongewenste resultaten wegneemt.
- Laat de titel opvallen ten opzichte van de tekst.
Keertje sparren over jouw website?
Neem contact op met Lotte, User Experience (UX) Designer bij SWIS. E-mail: ldevroomen@swis.nl. Telefoon: 071 - 576 13 23


