Een Visual Design Workshop in de praktijk
De Visual Design Workshop is een traject waarbij we samen met onze klant het ontwerp van een (nieuwe) website ontwikkelen. Deze website moet niet alleen functioneel zijn; maar ook de uitstraling hebben die je zoekt. Dit vraagt om een creatief ėn gestructureerd proces.

Immersion/Discovery fase
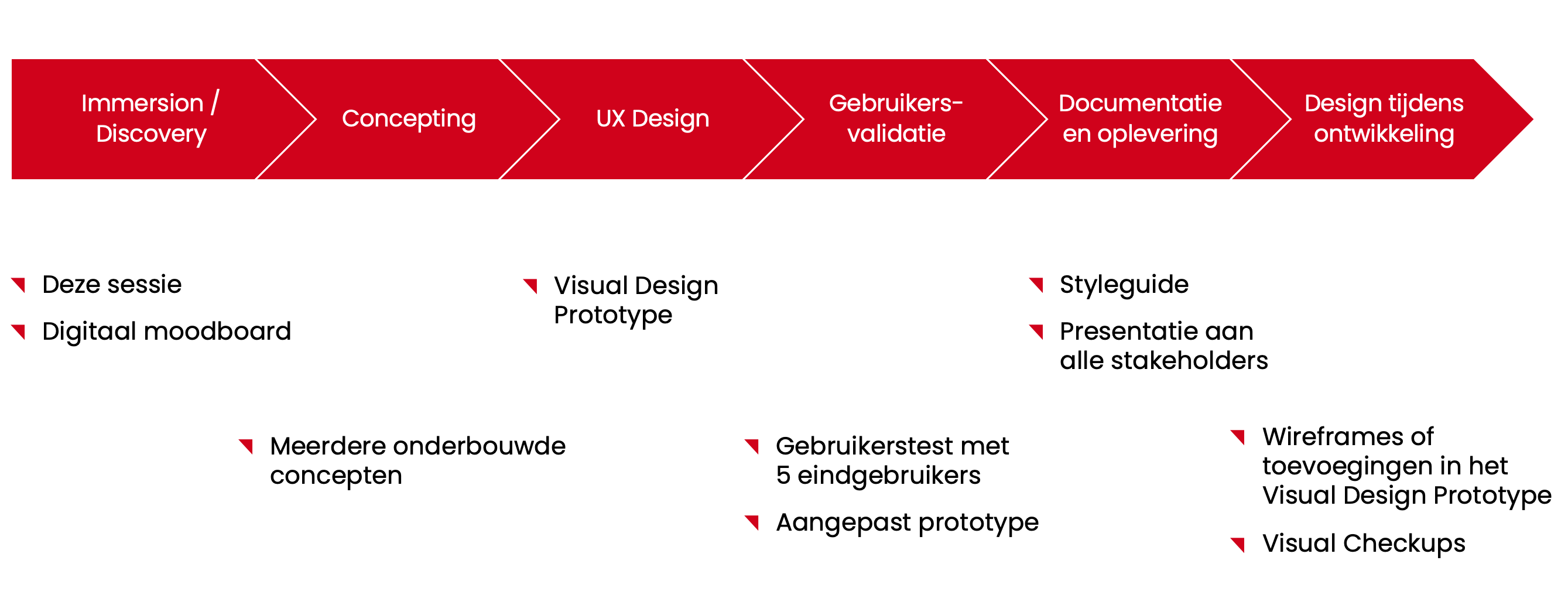
In dit blog beschrijven we de eerste fase - Immersion/Discovery - van de Visual Design Workshop die we samen met onze klant Nederlands Tijdschrift voor Geneeskunde (NTvG) doen. De Visual Design Workshop is een traject dat bestaat uit een aantal fases met bijbehorende deliverables. De complete beschrijving vind je op deze pagina over de Visual Design Workshop. Het traject in vogelvlucht:

We zoomen nu in op de eerste fase: de Immersion/Discovery. In deze fase hebben we een kickoff-sessie met de klant en leveren we een digitaal moodboard op.
De kickoff
We trappen het traject af met een dag die we de kickoff-sessie noemen. Samen met team NTvG volgen we dit programma:
- Check-in
- Onze visie op design
- Persona en eigenschappen
- Moodboarding
Vanuit het NTvG was was er een team van vier mensen bij: Projectleider Marlin Burkunk, Marketeer Mirjam Zwetsloot, Bladmanager Elisa Smit en Manager Bedrijfsvoering a.i. Marion Schaap. Vanuit SWIS waren Visual Designer Rogier Mechielsen en Digitaal Strateeg Floris Lovink aanwezig.
Check-in
We beginnen de dag met een check-in; een oefening die bedoeld is om los te komen, zowel inhoudelijk als fysiek. Aan de hand van het tonen van twee afbeeldingen op een scherm wordt de deelnemers gevraagd een kant te kiezen die het beste bij de organisatie past. Team NTvG staat en loopt door de ruimte. Dit levert interessante gesprekken op over wat wel en niet bij de organisatie past en waarom. Bijvoorbeeld dat het NTvG wel gedegen is, maar niet stug. En wel informatief, maar niet populistisch. En overzichtelijk, maar niet kil.
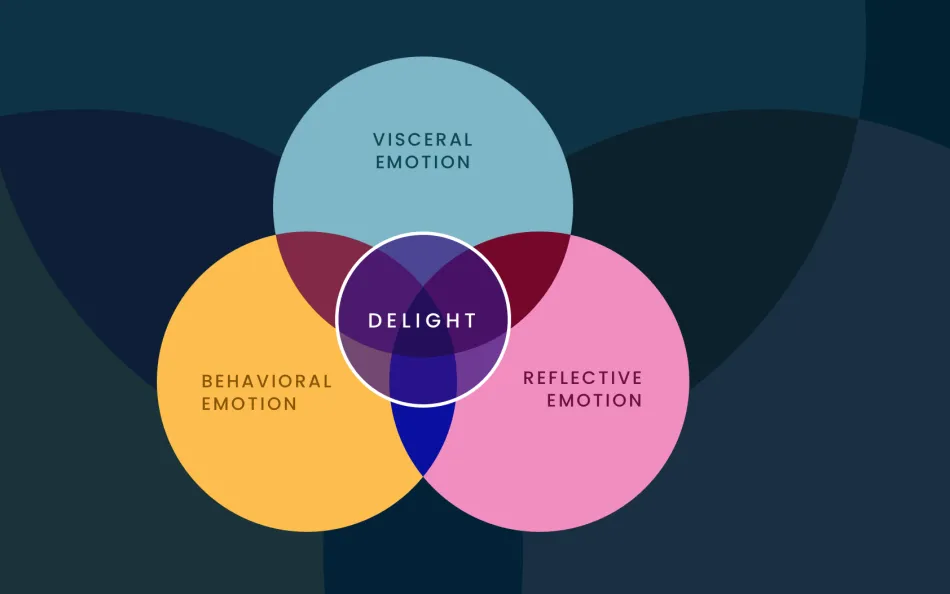
De 3 niveaus van Emotional Design volgens Don Norman: Visceral Emotion, Behavioral Emotion en Reflective Emotion

Onze visie op design
Als tweede onderdeel delen we vanuit SWIS onze visie op design met het NTvG en vooral ook hoe we dit toe kunnen passen op de nieuwe website. We baseren onze visie op de principes van Emotional Design zoals Don Norman deze heeft onderzocht en gedefinieerd. Ze gaan hierbij uit van drie niveaus:
- Visceral Emotion: de eerste indruk die de rest van de ervaring beïnvloedt.
- Behavioral Emotion: het gevoel dat we krijgen bij het gebruiken van een product.
- Reflective Emotion: hoe herinneren we ons de ervaring en het gevoel.
Een goede ervaring op deze drie niveaus levert een aantal positieve effecten op. Gebruikers hechten bijvoorbeeld meer waarde aan ervaringen waarbij ze een gevoel van persoonlijk eigendom voelen, alsof het product een verlengstuk van zichzelf is. Het is dus heel belangrijk dat gebruikers van de website van het NTvG zich thuis voelen op de website. Per niveau bespreken we een aantal voorbeelden hoe dit op de website van het NTvG ingezet kan worden.
Persona’s en eigenschappen
Tijdens de Strategische Sessie - die eerder heeft plaatsgevonden - definieerden we persona’s van de doelgroepen van de website van het NTvG. We spreken deze persona’s kort door om een aantal gevoelens en behoeftes te destilleren. Vooraf hebben we de deelnemers aan de workshop gevraagd: "Als het NTvG een (inter)nationale bekende persoon zou zijn, wie zou het dan zijn? En waarom?" We zien Annechien Steenhuizen terugkomen, Angela Maas en Jaap van Dissel.
Door deze personificatie brengen we eigenschappen naar boven die we kunnen gebruiken bij het vormgeven van de website. Dit werkt beter dan om te werken met vage begrippen zoals ‘clean’ of ‘strak’.

Tijdens de sessie bespreken we de aangeleverde personen en doen we een oefening om eigenschappen te verzamelen en eigenschappen die vermeden moeten worden. Dit helpt bij het designen en schrijven van microcopy om het juiste gevoel te geven en de richting te vermijden die we niet willen uitstralen. Tot slot bekijken we een aantal websites van concurrenten of websites die we goed vinden. Welke eigenschappen hebben deze websites?
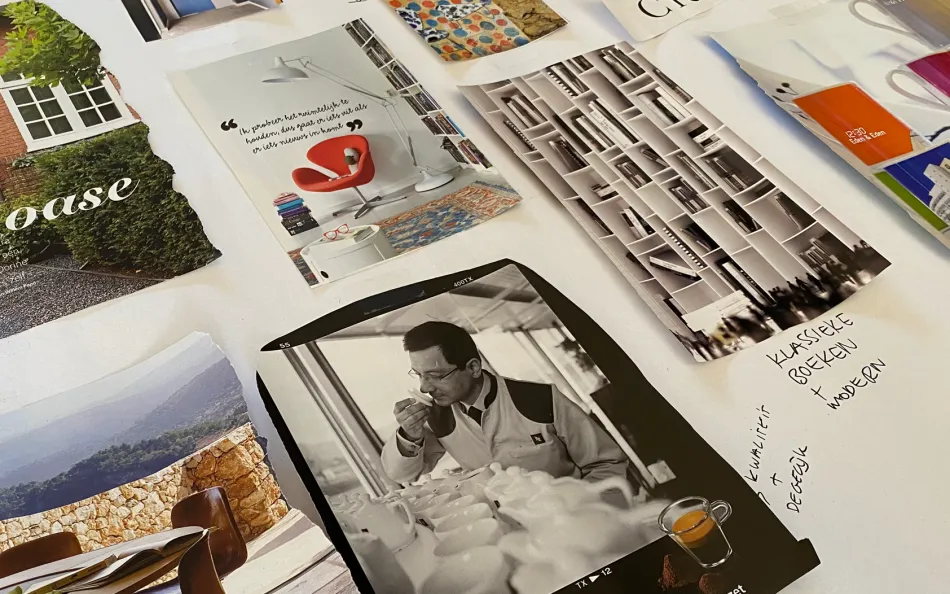
Moodboarding
We sluiten af met een moodboarding oefening waarbij team NTvG zelf een moodboard maakt. De opdracht is: creëer een fysieke ontvangstruimte.
"Als de bezoekers van je website in een fysieke ontvangstruimte zouden komen, hoe zou die er dan uit zien? Welke meubels staan er, wat is de stijl, welke kleuren zien ze, welke decoratie is er, etc."

Met het bekijken en bespreken van de moodboards ronden we de dag én de eerste fase van de Visual Design Workshop af met team NTvG.